با استفاده از این قوانین به راحتی وبسایت زیبایی طراحی میکنید که در نگاه اول به مخاطب شما حس خوبی منتقل میکند. طراحی خوب و ادغام با بهینه سازی وبسایت باعث میشود در موتورهای جستجو رتبهی خوبی بگیرید و مخاطب درست را به سایت خود جذب کنید.
همین موضوع شما را از رقبای شما که وبسایت دارند متمایز میسازد.
علاوه بر آن، پیدا کردن شما از طریق سرچ کردن کسب و کارتان در شبکههای اجتماعی آسان میشود. وبسایت باعث دیده شدن کسب و کارتان میشود، مشتری ثابت شما را افزایش میدهد و نرخ تبدیل را ارتقا میدهد.
در این مقاله، اطلاعات بیشتری بر قوانین طراحی وبسایت، تأثیر طراحی خوب بر عملکرد وبسایت ارائه میکنیم پایهی طراحی سایت و ترندها را ارائه میکنیم.
21 قانون برای طراحی وبسایت
برای اینکه به اهداف مخاطب خود برسید باید به قوانین مربوط به طراحی وبسایت پایبند باشید. فرقی ندارد متخصص هستید یا مبتدی، مبانی طراحی وبسایت به راحتی قابل اجرا است. نیازی نیست در طراحی وبسایت به اینکه چه چیزی را برای طراحی سایت باید در نظر بگیرید فکر کنید.
-
وبسایتهایی که ساخته میشود باید کنش گرا (ریسپانسیو) باشد.
اطمینان از اینکه وبسایت شما در انواع صفحات مثل کامپیوتر، لپ تاپ، تبلت، گوشی موبایل و … به خوبی نمایش داده میشود بسیار ضروری است. بیشتر مردم از طریق گوشی خود به اینترنت متصل میشوند. بنابراین اگر به سایت شما دسترسی پیدا کنند باید بزرگ نمایی (زوم) یا کوچک نمایی کنند ممکن است به همین دلیل از سایت سریع خارج شوند.
سایت paperthin گزارش کرده است که 2/1 از مردم در صورتی که با مشکل دسترسی به وبسایت به علت عدم کنشگرایی وبسایت مواجه شوند به آن باز نمیگردند. وبسایت باید به چند سایز متخلف در صفحه، رزولوشن و موقعیت خود را وفق دهد.
-
وبسایت باید سریع لود شود.
بسیاری از افراد اگر در سه ثانیهی اول سایت برایشان سریع لود نشود سایت را ترک میکنند.
لود شدن با سرعت کم، conversion rate (نرخ تبدیل) را تا 7% کم میکند. بنابراین به عنوان توسعه دهندهی وب، بهینه سازی لینک وبسایت، عکسها، محتوا، متن و رسانههای دیگر را انجام میدهد تا وبسایت سریعتر لود شود.
-
اطلاعات باید به راحتی پیدا شود
قانون دیگر برای طراحی وبسایت در 2024 این است که مسیریابی سایت (navigation) برای استفاده آسان شود تا از افزایش نرخ پرش (bounce rate) جلوگیری شود.

مطمئن شوید که منوی اصلی با استراتژی خاصی در صفحه قرار گرفته است.
سایت نباید به قدری پیچیده باشد که کاربران علاقهی خود را به وبسایت شما از دست دهند. یک منوی navigation خوب مانند سایت reimagining book distribution است که دو منوی خوب دارد تا مخاطبین گیج نشوند.
-
در مورد قابلیت دسترسی آسان مشتاق باشید
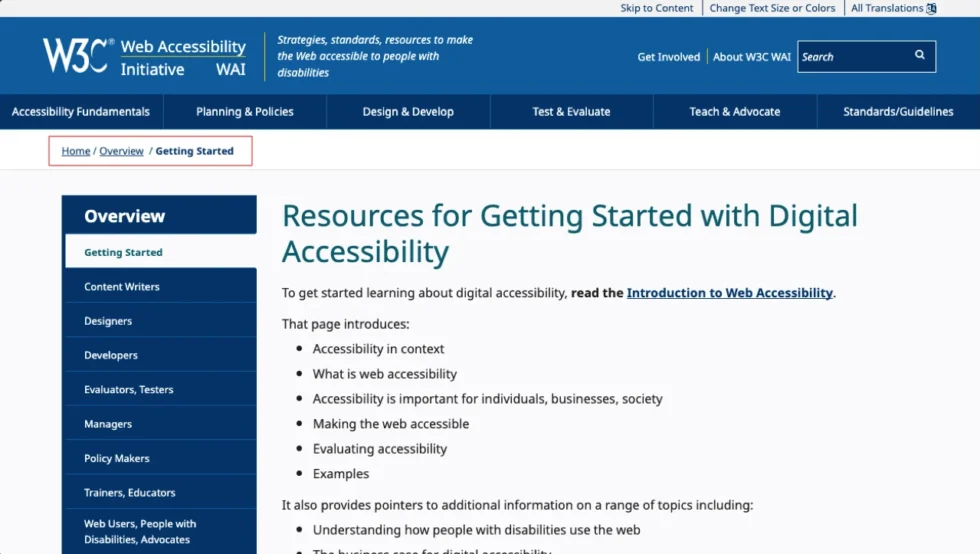
برای طراحی خوب، دسترسی کاربران بدون هیچ مشکلی حتی برای افراد ناتوان و دارای نقص عضو از اهمیت زیاد برخوردار است. میتوانید قوانین WCAG را مطالعه کنید تا بدانید از چه قوانینی باید پیروی کنید.
![]()
شما میتوانید keyboard navigation را فعال کنید، اندازهی مناسبی برای متن انتخاب کنید، کد صفحه را برای خوانندگان صفحه بهینه سازی کنید، برای تصاویر خود متن alt بگذارید، عکسها را متنوع کنید، از زبان مناسب استفاده کنید و مطمئن شوید برای راحت خواندن مناسب است.
-
از عناصر بصری زیاد استفاده کنید
یک قانون دیگر برای طراحی سایت در 2025 این است که عناصر بصری به قدری وجود داشته باشد که تعامل کاربران را حفظ کند. کاربران تنها با خواندن یک بلوک متن میتوانند خسته شوند.
اگر سایت شما e-commerce است، عناصر بصری باید خریدار را قانع کند تا تصمیم به خرید بگیرد. گاهی اوقات برای بلاگ یا کسب و کار، عناصر بصری اثر بیشتری نسبت به کلمات خواهند داشت. در نتیجه از رنگهای مناسب برای CTA استفاده کنید، از عنوانها (heading) به صورت استراتژیک استفاده کنید، از رنگهای متضاد و عکسهای مناسب استفاده کنید.
-
از عناصر تعاملی زیاد استفاده کنید
عناصر تعاملی را در وبسایت خود قرار دهید تا مخاطبین را مشغول نگه دارید. این قانونی کلیدی است که در 2025 آن را دنبال کنید. مردم با وبسایتها بیشتر آشنا میشوند اگر از طریق چت باتها، پر کردن نظرسنجی یا رأی گیری با پشتیبانی تماس بگیرند و بهتر به نیازشان رسیدگی شود.
استفاده از انیمیشنهای زیاد، افراد به راحتی چیزی را که دنبالش هستند را پیدا میکنند. نمونهای از این وبسایتها Ohzi است.
-
از تدابیر امنیتی مناسب استفاده کنید.
به عنوان توسعه دهنده یا صاحب وبسایت، بهترین تدابیر امنیتی را تنظیم کنید تا از نشت اطلاعات یا مانع معاملهی آنلاین در هر زمان جلوگیری کند. شما همچنین به گواهی SSL نیاز دارید که امنیت وبسایتتان را افزایش میدهد.
![]()
علاوه بر آن، قالبهای، نرم افزارها و افزونههای وبسایت را به روز رسانی کنید تا مطمئن شوید هیچ آسیب پذیری غیرقابل پیش بینی وجود ندارد. نام کاربری و رمز عبورتان را قوی انتخاب کنید.
-
وبسایت باید به خوبی بهینه سازی شود تا سایت دیده شود
بهینه سازی موتور جست و جو برای اطمینان از لود شدن سریعتر و عملکرد بهتر وبسایت اهمیت زیادی دارد.
این بهینه سازی شامل استفاده از کلمات کلیدی مرتبط، استفاده از متن جایگزین یا Alternative Text برای عکس یا رسانههای دیگر، فشرده سازی عکسها جهت کاهش زمان لود شدن، مطالب مرتبط با وبسایت شما، کدهای تمیز (clean code)، استفاده از توضیحات متا (meta description)، تگهای مناسب، متادیتا و بسیاری موارد دیگر.
-
از ابزارهای آنالیز دیتا استفاده کنید.
یک قانون مهم طراحی سایت این است که ابزارهای تحلیلی مانند Google Analytics یا Page Speed برای چک کردن رفتار کاربر و آنالیز کردن سایت استفاده میشود.
تجزیه تحلیل در حدی اطلاعات به شما میدهد که به شما نحوهی عملکردتان را اطلاع میدهد.
-
حتما سادگی را حفظ کنید.
قانون مهم دیگری که برای طراحی وبسایت این است که مطمئن شوید همهی عناصر بصری را در یک مکان نگذارید. همه چیز باید در راستای هم قرار بگیرد به نحوهای که کاربران قبل از انجام کارشان از وبسایت خارج نشوند.
به تمام عناصر روی سایت نگاه کنید و کاربرد آنها برای اندازه گیری میزان کاربرد آن استفاده کنید.
-
کاربران خود را به خوبی بشناسید.
یک قانون مهم دیگر شناخت مخاطب است. برای تجربهی کاربری خود مخاطب چه کارهایی میتوانید انجام دهید؟ کاربر در مرکز تمام تصمیماتی است که برای وبسایت میگیرید. بنابراین باید ببینید چه چیزی مخاطبین را بیشتر از هر چیزی هیجان زده میکند. حتی پس از ساخت وبسایت، نظرسنجی عادی انجام دهید تا از بازخورد کاربران را آگاه شوید.
-
برای صفحات سایت طراحی هماهنگ انتخاب کنید
داشتن طراحی یکسان و همخوان برای صفحات وب بسیار مهم است. برای مثال، رنگ قالب، فونت، فاصله، فضای سفید، طرح بندی صفحه و موارد دیگر. اگر بلاگ دارید مطمئن شوید که در تمام صفحات یک شکل است تا خوانندهی مطالب گیج نشوند و بهترین تجربهی کاربری را داشته باشند.
اگر سایت ecommerce دارید، مطمئن شوید که عکسها یک شکل هستند و ساختار صفحات مشابه یکدیگر هستند.

مثال آمازون را ببینید، با تمام سادگی و خریداری که روزانه انجام میشود.
-
محتوای با کیفیت ارائه کنید
محتوای با کیفیت یکی از اصول اصلی طراحی وبسایت در سال 2025 است. محتوای با کیفیت مخاطب را جذب میکند و باعث میشود سایتها در موتور جست و جو بهتر رتبه بگیرند. باید لینک دهی به صفحات داخلی را در نظر بگیرید که کاربرها را به کار شما میچسباند و آگاهی بیشتری پیدا میکند.
-
نگهداری مداوم و تست کردن وبسایتتان را اولویت قرار دهید
نگهداری وبسایت به طور مداوم راهی کلیدی برای این است که از کارکردن تمام عناصر اطمینان حاصل کنید.
علاوه بر آن، بسیار مهم است که به طور مداوم آن را تست کنید و تجربهی کاربری خود را ارتقا دهید و فرصتهای جدید پیدا کنید. همیشه به طور مداوم از سایت خود بکاپ بگیرید.
-
وبسایت خود را منحصر بفرد کنید.
همیشه برای طراحی خود دنبال الهام و انگیزه باشید تا بدانید چطور به بهترین شکل سایت خود را بسازید.
طرحتان باید برندتان را از دیگران متمایز کند.
- چه پیامی را منتقل میکنید؟
- مخاطب هدف شما چه کسانی هستند؟
- کاربران چه کسانی هستند؟
طرح یک فرد دیگری را بدون در نظر داشتن مخاطب هدف خود و اینکه برای مخاطب شما مفید است یا نه کپی نکنید. وبسایت باید منحصر بفرد باشد تا مخاطب هدف درست را به خود جذب کند.

برای مثال Norway Salvation Army Website بسیار منحصر بفرد است.
-
شاخص مشخص از مسیر حرکت کاربر
هرگاه یک کاربر در وبسایت شماست، باید بدانند در آن لحظه که در کجای وبسایت هستند.

کاربران باید بدانند چطور به آن بخش رفتند و بتوانند به نقطهی شروع بازگردند. بردکرامها (breadcrumb) آگاهی کاربر نسبت به وضعیتشان در وبسایت را آسان میکند.
-
انتخاب نام دامنه و URL آسان
قانون دیگر در طراحی وبسایت، استفاده از نام دامنهی مناسبی که راحت تایپ و حفظ میشود.
کاربر باید بتواند لینک دامنه را به خاطر بسپارد و آن را در اینترنت سرچ کند تا چیزی که لازم دارد را پیدا کند.
باید نامی که انتخاب میکنید با کاری که وبسایت شما انجام میدهد همخوانی داشته باشد. این جزئی از قانون طراحی سایت در سال 2025 است.
-
کاربران را گیج نکنید
هنگامی که کاربران به سایت شما دسترسی پیدا میکنند باید بتوانند بدون فکر کردن زیاد در مورد کارشان و توضیح اضافه کارشان را انجام دهند.
ساختاری واضح، عناصر بصری مناسب، و لینکهای قابل تشخیص، مسیریابی و گشتن کاربران در سایت را آسانتر میکند.
-
از فضاهای سفید به بهترین نحو استفاده کنید
فضای خالی و شلوغی کمتر در هر وبسایتی بسیار مهم است. وجود فضای سفید موجب میشود کاربران اطلاعات ارائه شده را راحتتر ببیند. کاربران در ابتدا صفحه را بررسی میکنند و تلاش میکنند تا اطلاعت را به راحتی ببینند. از نظر اهمیت محتوای وبسایت باید نمودار بصری در نظر بگیرید.
-
به جزئیات توجه کنید
از سکشنها (بخشها) برای دیده شدن راحت استفاده کنید و محتوا را بخش بخش قرار دهید. اگر از بلوک بزرگ محتوایی استفاده کنید، کاربران خسته میشوند و از سایت خارج میشوند.
سعی کنید در هر بخش یک ایده قرار دهید، هر جایی که لازم بود از لیست و بولت پوینتها استفاده کنید، از عنوان (headings) استفاده کنید، از عکس استفاده کنید، حداکثر از 3 فونت در سایت استفاده کنید و عناصر طراحی دیگر را نیز استفاده کنید.
-
مطمئن شوید که وبسایت به صورت کامل کار میکند
وبسایت باید به طور کامل کاربردی باشد و نیاز کاربران دیگر را برطرف کند. خودتان را به عنوان بازدیدکننده در نظر بگیرید.
اگر افراد نتوانند به هدفی که در وبسایت داشتند برسند گیج میشوند.
میتوانید از تستهای کپچا برای از اسپم، نمایش نظرات مشتری و سایت مپ کامل را بر روی وبسایت قرار دهید.

ترندهای اخیر طراحی وبسایت در سال 2025
ما برخی از جدیدترین روندهای طراحی وب در سال ۲۰۲۵ را برجسته کردهایم که میتوانید آنها را به کار بگیرید. علاوه بر قوانین طراحی وبسایت، بهتر است این روندها را نیز مدنظر قرار دهید تا وبسایت شما متمایز شود.
- تصاویر سفارشی: استفاده از تصاویر سفارشی یکی از روندهای مهم طراحی وب است که الهام گرفته از هنرهای سنتی و فرمتهای چاپی است. این میتواند شامل تعاملات سهبعدی با نشانگر موس، سبکهای برش دیجیتالی، تغییرات آهسته رنگ یا سایهگذاری گرادیان باشد. برای ایجاد این نوع تصاویر، میتوانید از ابزارهای آنلاین استفاده کنید.
- هدرهای تمامصفحه: هدرهای تمامصفحه نیز محبوب شدهاند، اما با دکمههای دعوت به اقدام (CTA) و تصاویر چشمنواز که به کاربران جهت میدهند.
- پیمایش پارالاکس: پیمایش پارالاکس یکی دیگر از روندهای محبوب است که با حرکت به سمت بالا یا پایین، بخشهای بیشتری از سایت را نمایش میدهد. همچنین، تصاویر و انیمیشنها میتوانند ظاهر شوند.
- نشانگرهای تعاملی: داشتن نشانگرهای تعاملی و جذاب، مانند نمونهای در وبسایت “Paolo Fornasier”، یکی دیگر از عناصر حیاتی است. این ویژگی حتی باعث میشود بازدیدکنندگان بخواهند بیشتر وبسایت را بررسی کنند.
- داستانهای جذاب: برای اینکه کاربران به راحتی با محتوای شما ارتباط برقرار کنند، مهم است که داستانهای جذابی در محتوای وبسایت و همچنین کمپینهای تبلیغاتی خود تعریف کنید.
طراحی وبسایت خوب چگونه میتواند بر عملکرد سایت تأثیر بگذارد؟
طراحی خوب در وبسایت میتواند بر عملکرد تأثیر بگذارد چون مردم به راحتی با محتوایی که ارائه کردید ارتباط برقرار میکنند.
- به افزایش نرخ تبدیل میانجامد.
- طراحی خوب وبسایت تضمین میکند که کاربران در حالی که در وبسایت شما میچرخند به هدفی که دارند برسند.
- وبسایت سریعتر لود میشود و احتمال اینکه کاربر سایت را بخاطر سرعت کم ترک کند را کاهش میدهد.
- مردم احتمال اینکه سایت ecommerce بخرند وجود دارد و چیزی را در سبد خرید جا نمیگذارند.
- طراحی خوب نرخ پرش را کاهش میدهد و موجب رتبه بندی خوب وبسایت میشود.
کلام آخر
اگر میخواهید وبسایت بخرید و دنبال هاست و دامنه با خرید مناسب هستید میتوانید از طریق آتناهاست اقدام کنید. آتناهاست طیف متنوعی از سرویسهای هاستینگ را به شما ارائه میدهد. جهت کسب اطلاعات بیشتر میتوانید به سایت اصلی آتناهاست مراجعه کنید و از طریق راههای ارتباطی با ما تماس بگیرید.

 سرور اختصاصی
سرور اختصاصی