صفحهی شما سرعت کمی دارد؟ آیا سایت شما بخوبی کار نمیکند؟ ممکن است بخاطر حجم بالای عکسهایی که در وبسایت شما آپلود شده این اتفاق بیفتد. برای وبسایت وردپرس خود بهینه سازی عکس را انجام دهید.
بر اساس تحقیق، ماهانه بیش از 70 میلیون پست بلاگ بر روی وردپرس انتشار میشود. این بلاگها کامل نیستند و عکسهای با کیفیت استفاده نمیکنند چه برای بخش بخش کردن پاراگرافها و از جلوههای بصرییا استفاده نمیکنند. در هر صورت استفاده از عکسهای HD را نمیتوان نادیده گرفت. اگرچه استفاده کردن از عکسهای با حجم بالا بر روی سرعت لود شدن سایت شما فشار میآورد. بنابراین، اگر میخواهید وبسایت شما ریسپانسیو باشد حتما باید عکسهای خود را بهینه سازی کنید.
در این بلاگ ما تمام راههای ممکن جهت بهینه سازی عکس برای وب را توضیح خواهیم داد.
بهینه سازی عکس به چه معناست؟
به طور کلی، مردم مختلف منظور مختلفی از بهینه سازی عکس دارند. برخی میگویند فرایند تغییر عکسهای با کیفیت به گونهای که کیفیت آن تغییر نکند اما سایز عکس به حداقل کاهش پیدا کند. درحالی که دیگران میگویند که بهینه سازی تنها پروسهی ارتقای عکس در وبسایت وردپرس شماست تا ترافیک وب را به عنوان یک سئوی کلی در وبسایت جذب کند.
به طور کلی نیاز به تغییر عکسهای با کیفیت بالا دارید تا رتبه بندی گوگل وسرعت لود شدن سایت را بهبود ببخشید.
- وبسایت شما در دسترس مخاطب بر روی دستگاههای مختلف از PC گرفته تا موبایل شما است.
- وبسایت شما باید به قدری سریع باشد که مخاطبین خود را بر روی سایت نگه دارید.
جالب است بدانید حدود 39% از کاربران به علت دیر لود شدن عکس در وبسایت از آن خارج میشوند. همین دربارهی اهمیت افزایش سرعت وبسایت وردپرس به شما اطلاعاتی میدهد.

مزایای بهینه سازی عکس
بهینه سازی عکس بیشتر از کاهش اندازهی عکسهای بزرگ است. دلایل بسیاری است که باید عکسها را بهینه سازی کنید. مانند:
- همانطور که قبلا اشاره کردیم، مهمترین دلیل برای بهینه سازی عکسها اسن است که سرعت و میزان ریسپانسیو بودن وبسایت خود را ارتقا دهید. به گفته Hostinger، حتی تأخیر یک ثانیهای در دیرتر لود شدن وبسایت منجر به تعامل 7% کمتر میشود.
- جهت بهینه سازی سایت وردپرس، یکی از موفقترین روشهای سئو است که رتبه بندی سئو شما را بهبود میبخشد.
- اگر سرعت لود شدن صفحه سریع است، کاربر شما زمان بیشتری بر روی صفحه میماند، و همین موضوع میزان نگه داشتن کاربر در صفحه را افزایش میدهد.
روشهای بهینه کردن عکس در وب
حال که اهمیت بهینه سازی عکس را میدانید، باید به نحوهی انجام آن بپردازیم.
بهینه سازی عکس برای وبسایت وردپرس، شما میتوانید چند گزینه را انتخاب کنید. میتوانید به صورت دستی، با استفاده از ابزارهای آنلاین و یا بهترین افزونههای موجود برای بهینه سازی عکس این کار را انجام دهید.
-
بهینه سازی تصاویر به صورت دستی
اگر میدانید چطور تصاویر را کراپ کنید و بدون تغییر در کیفیت اندازهی آن را عوض کنید، بهتر است خودتان این کار را قبل از آپلود کردن عکسها انجام دهید.

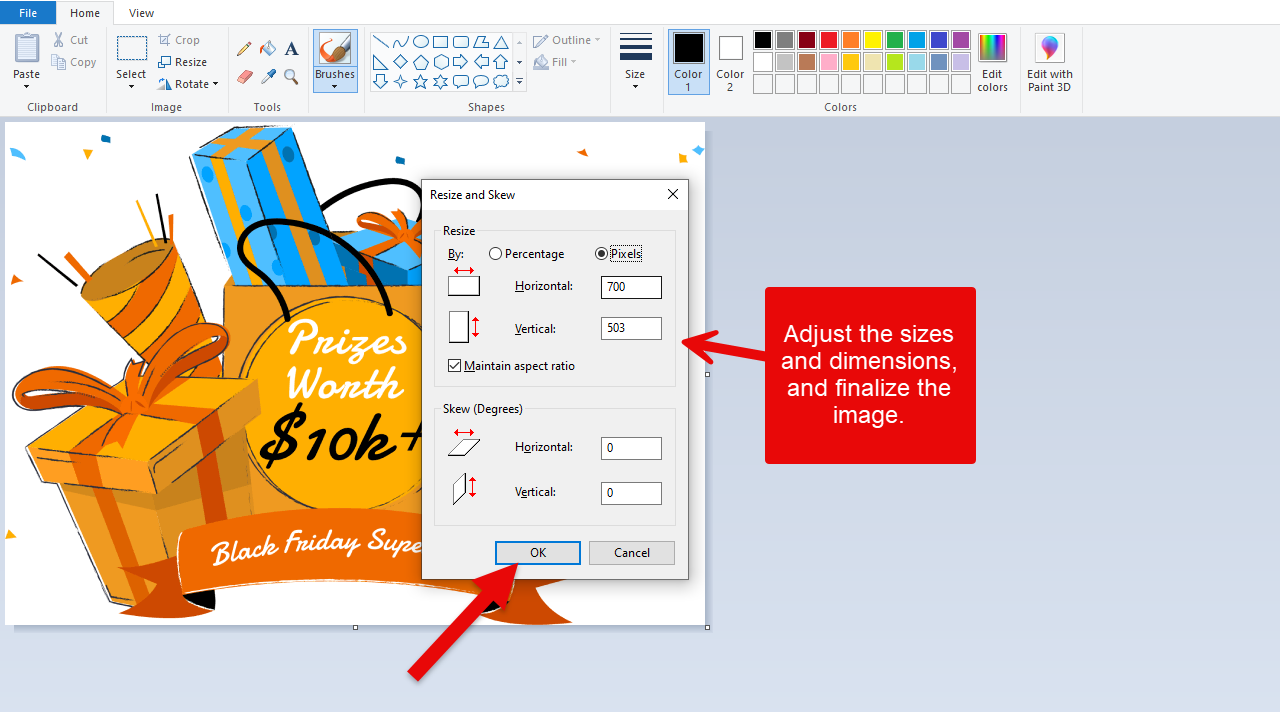
قبل از ادیت، حداکثر اندازهی نمایش داده شده را میبینید که به شما کمک میکند در محدودهی اندازه بمانید.
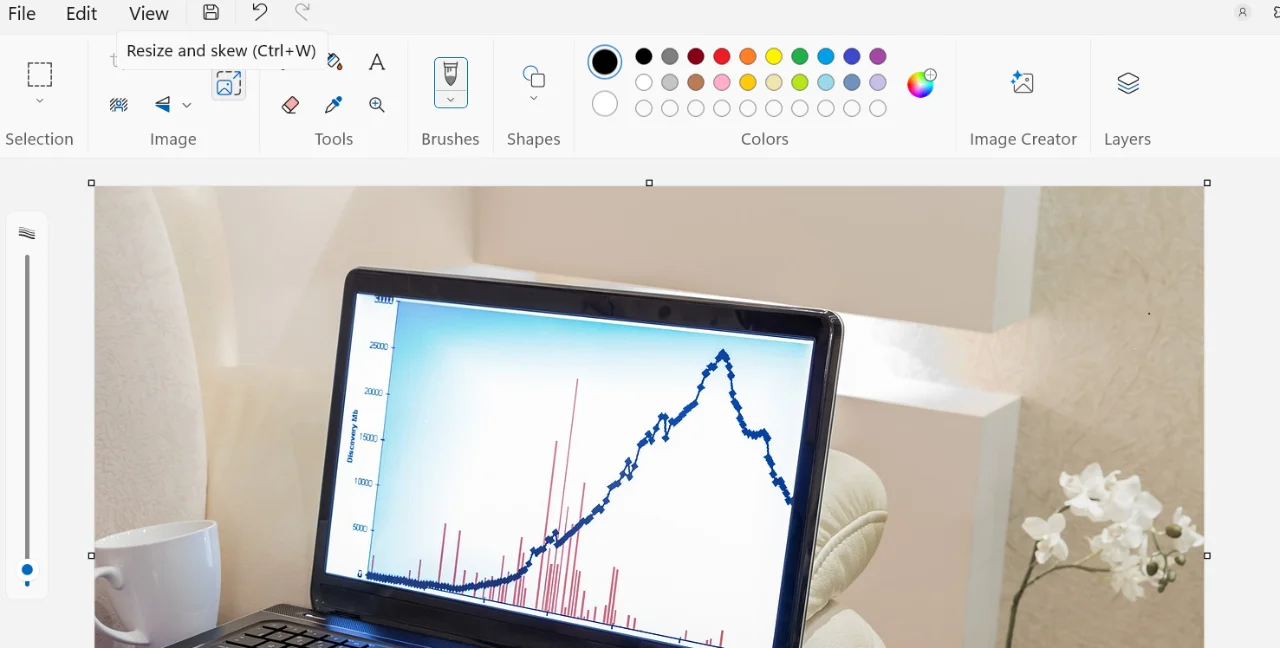
- برای این کار عکس خود را در Paint باز کنید و در بخش Image بر روی resize یا skew button
کلیک کنید.

حالا درصد اندازهی دلخواه خود را انتخاب کنید و Ok را بزنید.
-
از فوتوشاپ استفاده کنید
اگر اعتماد به نفس لازم جهت بهینه سازی به صورت دستی را ندارید، میتوانید از فوتوشاپ کمک بگیرید که محبوبترین ادیتور عکس است.
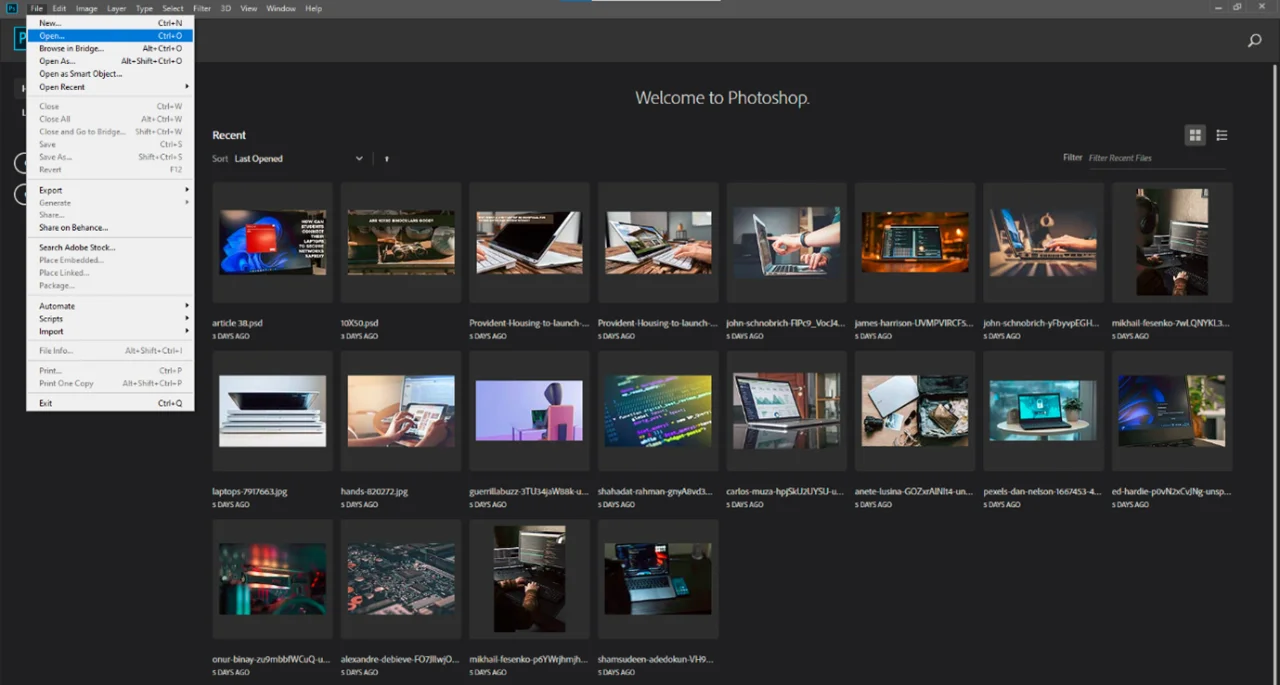
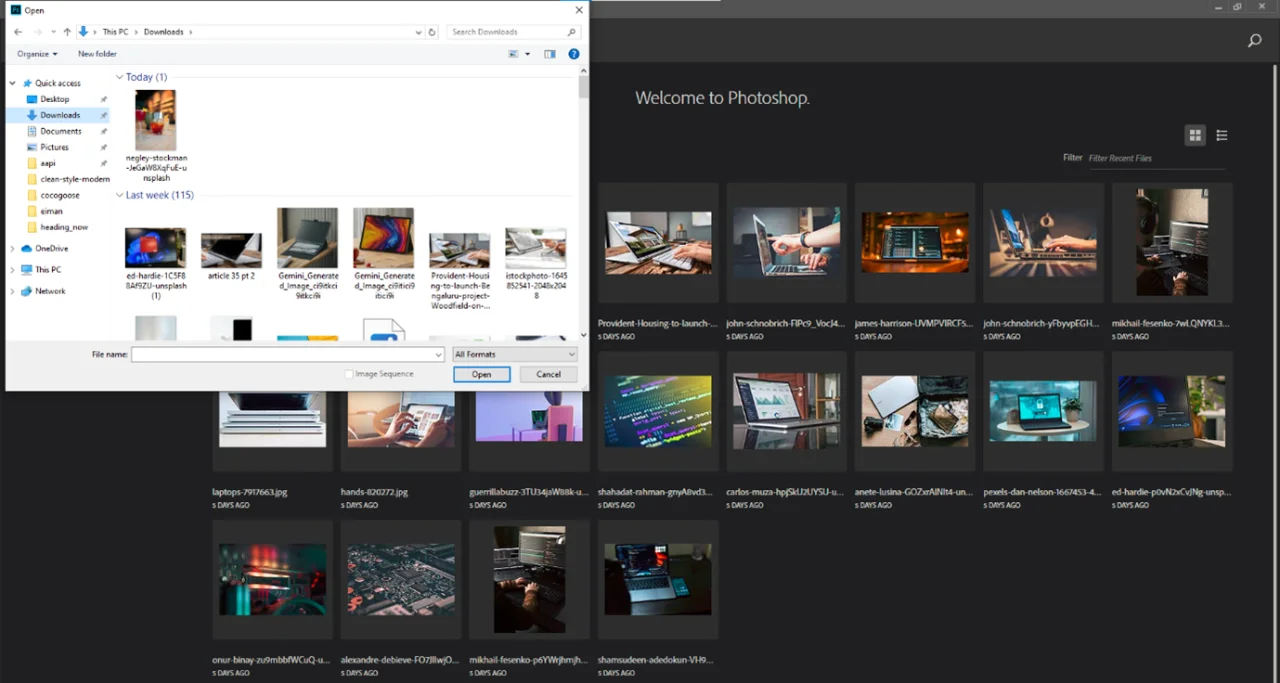
- به آسانی اپ فوتوشاپ را در لپ تاپ خود باز کنید و به بخش File Open بروید.

- عکسی که میخواهید بهینه سازی کنید را انتخاب کنید و Open را بزنید.

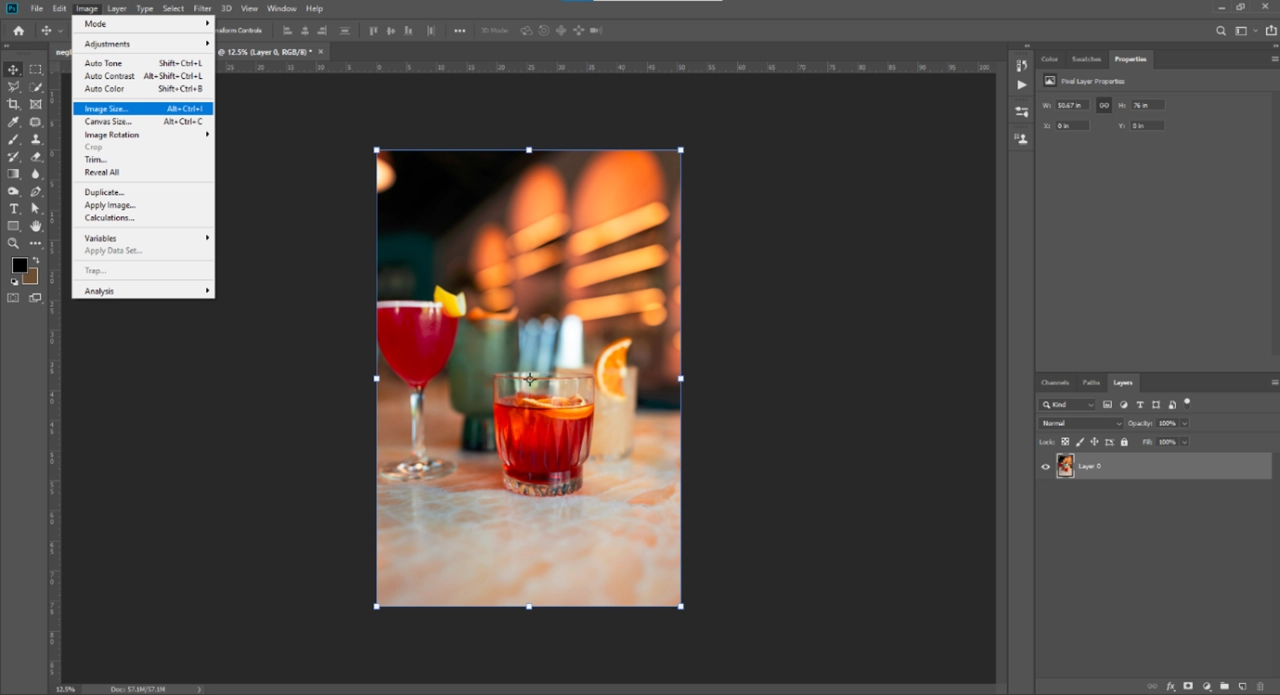
- سپس Image را از منو انتخاب کنید و بر روی image size کلیک کنید.

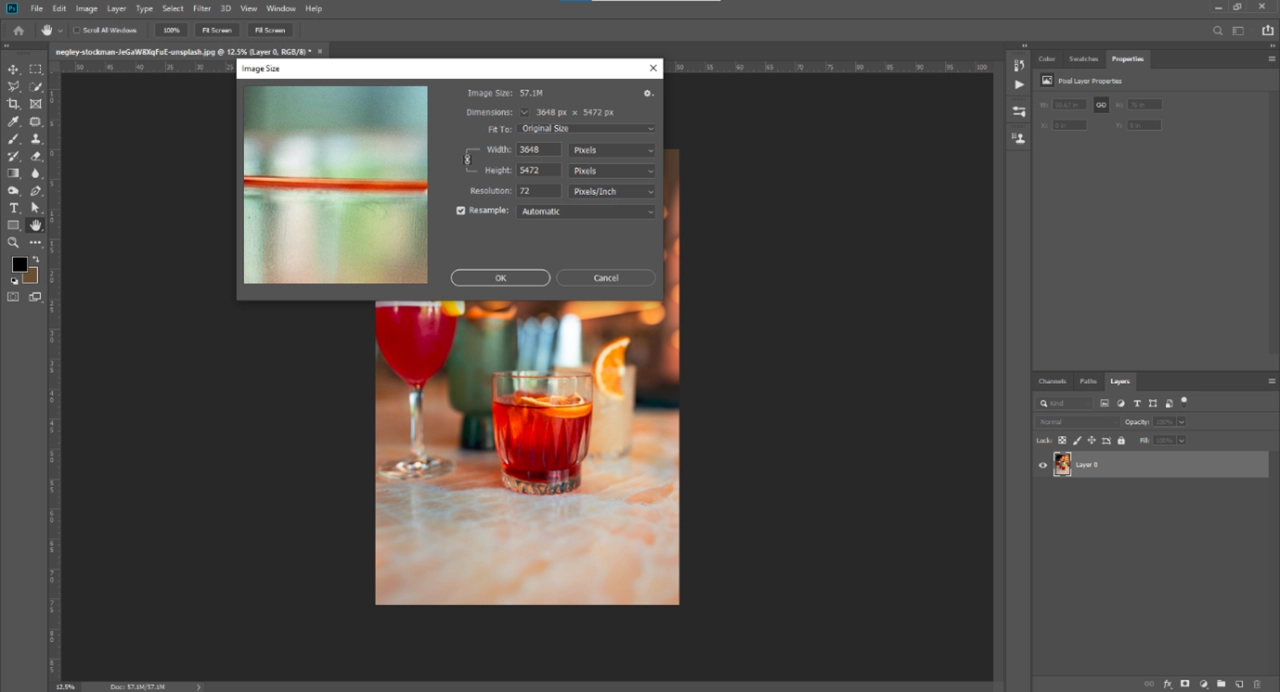
- حالا طول و عرض مورد نیاز و همچنین رزولوشن عکس خود را انتخاب کنید.

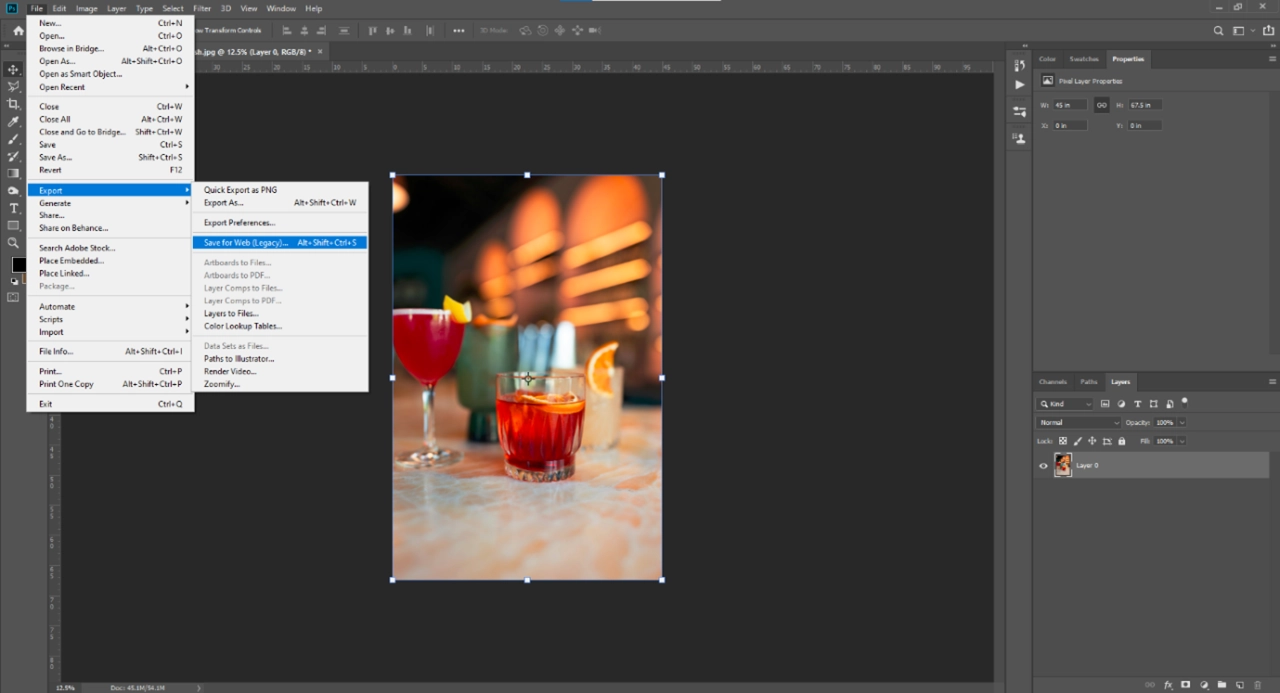
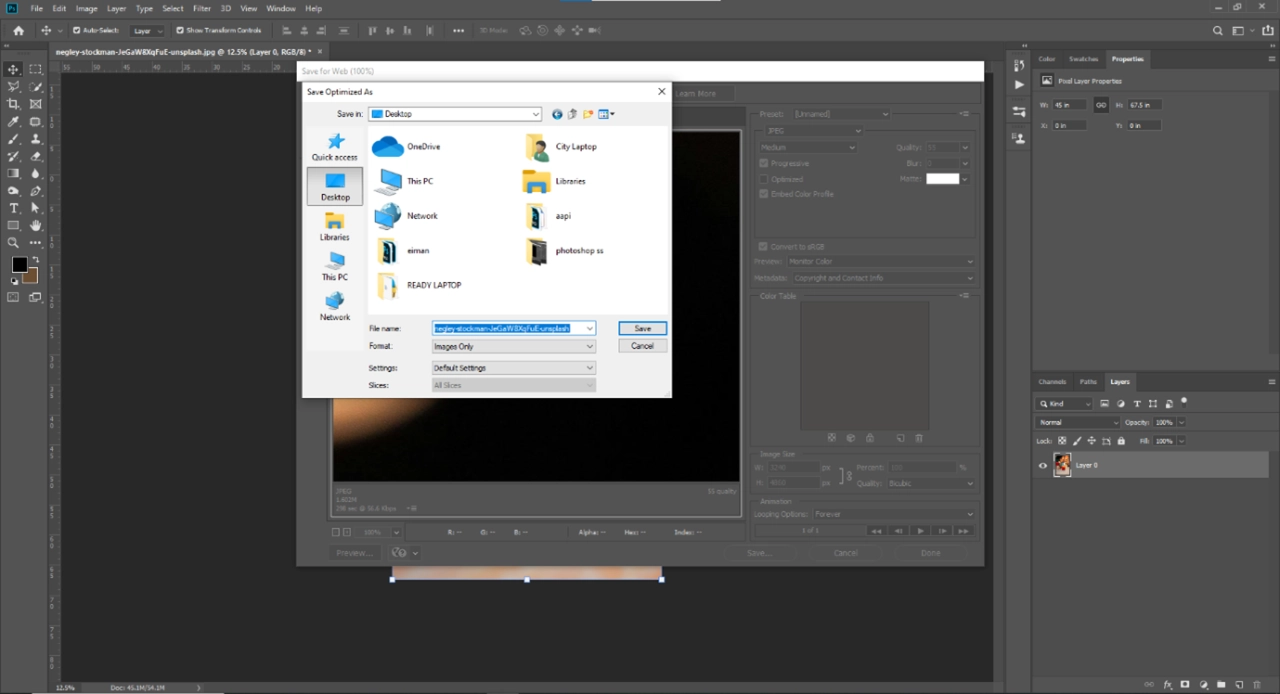
- پس از آنکه به درستی اندازهی عکس را عوض کردید به فایل برگردید، Export و سپش save for web

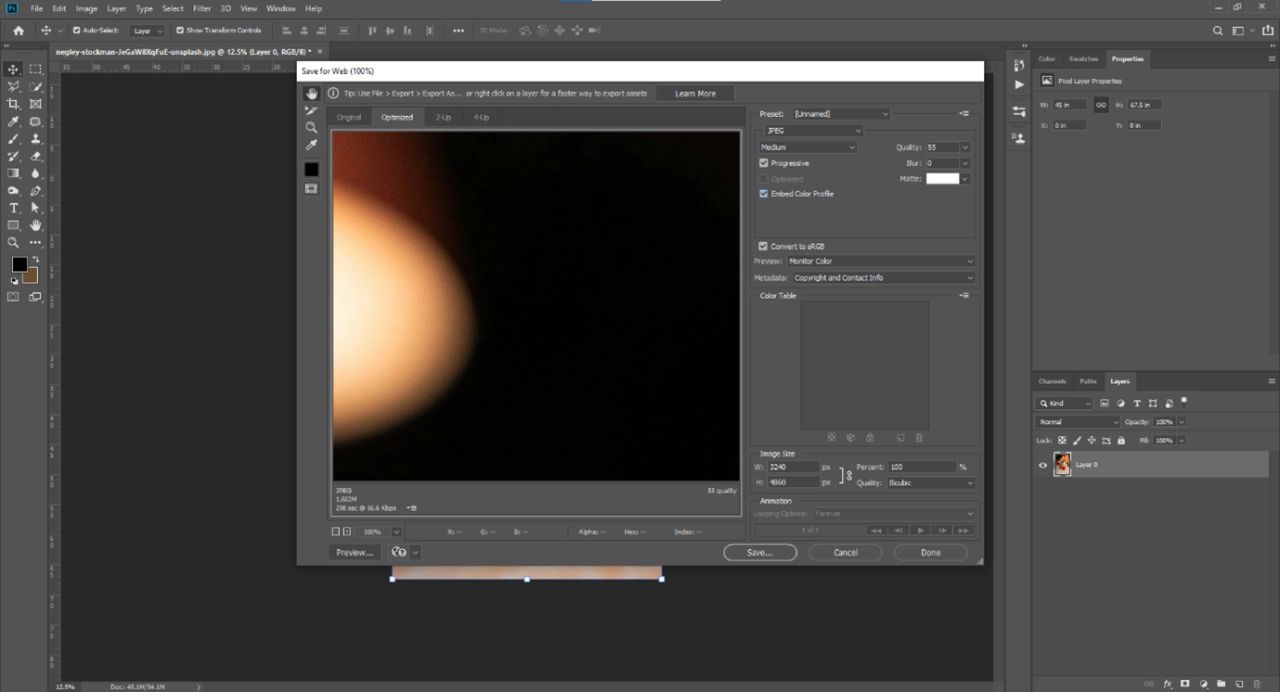
- در بخش بعد jpeg را انتخاب کنید و quality را بیش از 50 قرار دهید. همچنین فراموش نکنید که Progressive و Embed Color Prolife را انتخاب کنید.

- پس از تغییر اندازهی عکس بر روی ذخیره کلیک کنید.

-
از ابزارهای آنلاین استفاده کنید
روش دیگر در مرحلهی بهینه سازی عکس برای وردپرس وبسایت است که از هر ابزار کم حجم کننده عکس آنلاین استفاده کنیم.
ابزار کاهش دهنده حجم عکس به شما امکان میدهد تا عکس را به اندازه و رزولوشن دلخواه تغییر دهید در حالی که تا جای ممکن کیفیت آن حفط میشود.
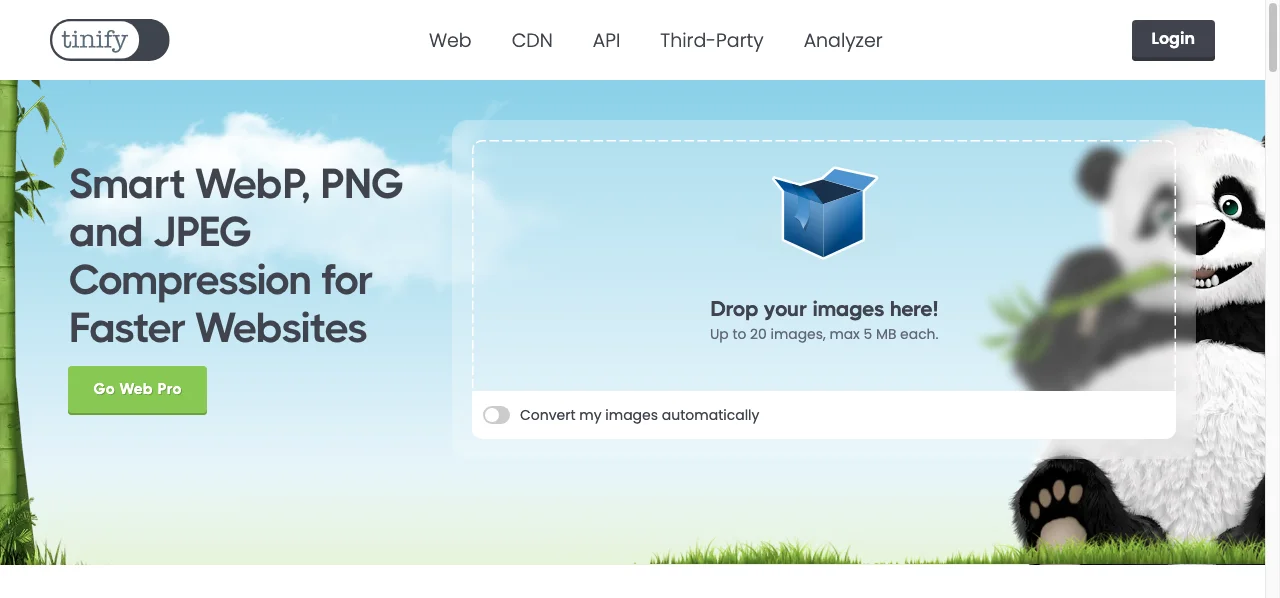
TinyPNG یک ابزار بهینه سازی عکس آنلاین است که عکسها(JPEG,PNG,WebP) را به کم حجم ترین حد ممکن بدون از بین رفتن کیفیت اصلی فشرده میکند. این ابزار از تکنیک برای کم کردن حجم عکسها استفاده میکند که برای از بین بردن بخشهای غیر مهم و انجام میشود.

انجام این مراحل باعث ایجاد یک فایل کوچکتر نسبت به فایل اصلی است اما کیفیت آن با کیفیت فایل اصلی یکسان است.
این سرور به صورت اتوماتیک نرخ فشرده سازی. اگرچه میتوانید بیشتر از یک فایل به صورت همزمان دانلود و آپلود کنید. تنها کافی است بر روی «download all» کلیک کنید. عکس هایتان به صورت یک فایل زیپ در میآید.
برای فشرده سازی به وبسایت مراجعه کنید و عکس خود را آپلود کنید.
- تعدادی عکس بهینه سازی شده پلاگین را برای وردپرس پیدا کنید. بهترین بهینه ساز کننده عکس را برایتان پیدا کردیم.
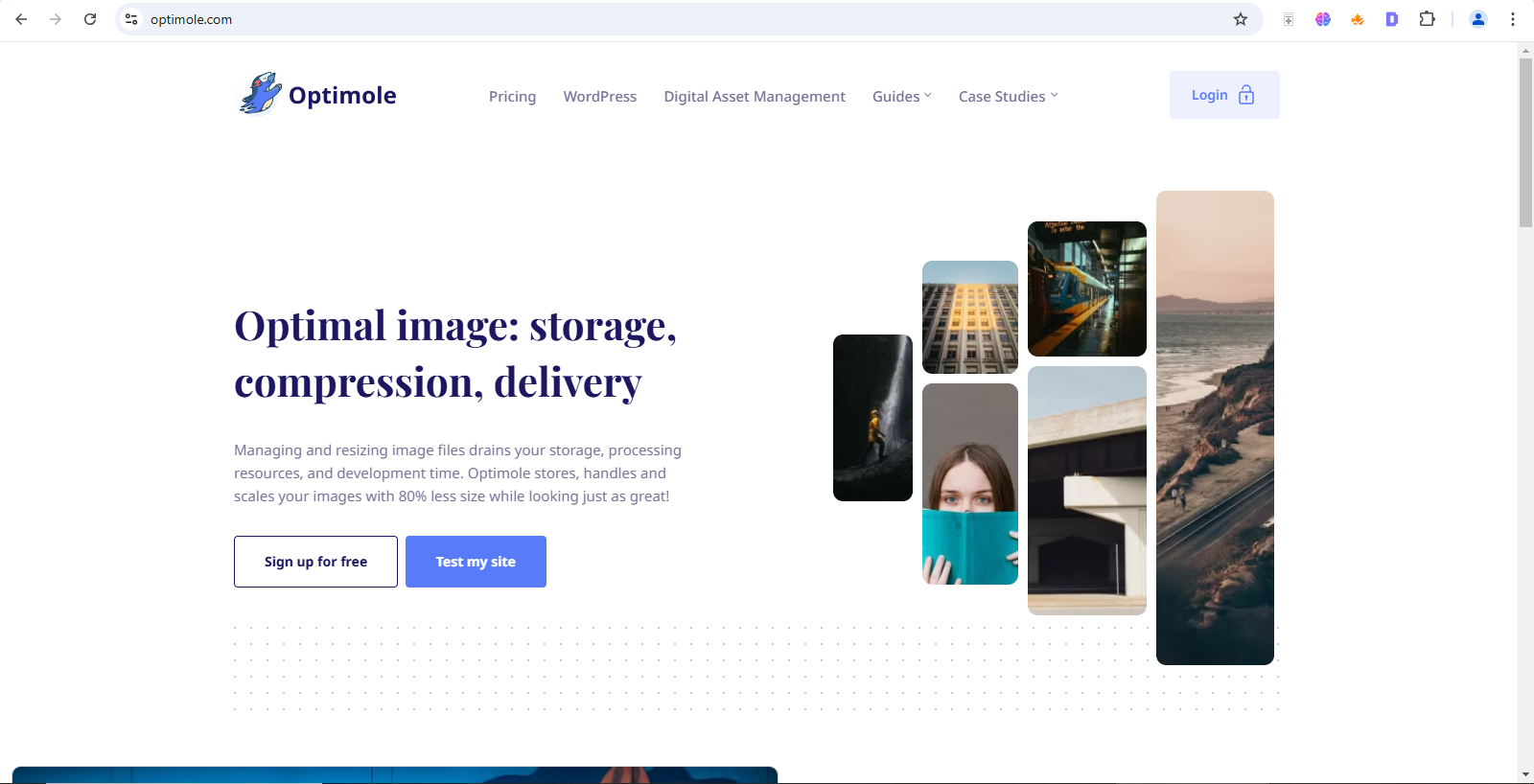
- Optimole بهینه کننده عکسی است که تمامی ابزارها را در خود دارد.

میتوانید عکس را به صورت زنده حجم آن را کم کنید و یا و بهترین چیز در مورد Optimole این است که بر Cloud-base (بر بستر ابری) است. عکس شما را میگیرد و با انتخاب اندازهی درست آن را کوچک میکند.
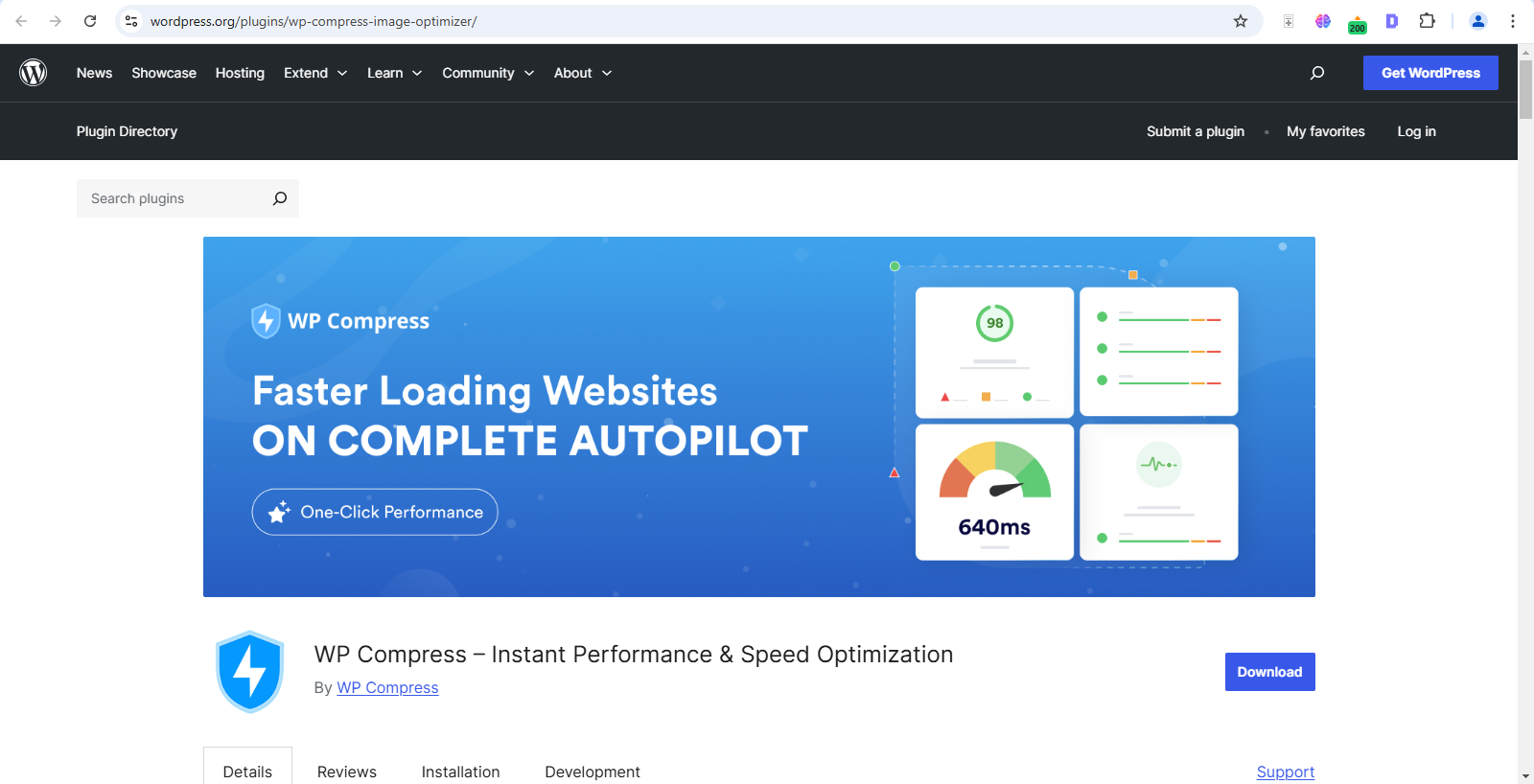
WP Compress
وردپرس کامپرس همه در یک که سایت وردپرس را بهینه سازی میکند.
«عکس»
این افزونه همراه با ویژگیهایی است که اجرا و بهینه سازی را با سرعت زیادی فراهم میکند مانند ذخیره حافظه به صورت هوشمند، بهینه ساز کننده عکس CDN، بهینه سازی CSS و JavaScriptو ویژگیهای مشابه.
بخاطر فشرده سازی هوشمند، دیگر نیازی به تغییر یا فشرده سازی عکس نیست.
نصب WP Compress از WP.org با تنظیمات یک کلیک بسیار آسان انجام میشود. هنگام استفاده از این افزونه از عملکرد سریع سایت در هر دستگاهی لذت میبرید.

بعد از نصب، افزونه WP Compressرا باز کنید و تمام!
-
Imagify
Imagify بهترین ابزار برای بهینه سازی عکس وردپرس است که بهینه سازی عکس را انجام میدهد و اندازهی عکس را کم میکند تا در وردپرس استفاده شود.
بهینه سازی عکس تنها با یک کلیک انجام میشود بدون اینکه در مراحل طولانی طی کنید.
Imagify امکان فشرده سازی عکس به صورت گروهی وجود دارد. نه تنها بهترین ابزار برای بهینه سازی عکس وردپرس است بلکه عکسها را به AVIF یا WebP تبدیل میکند، سرعت، سئو و تجربه کاربری سایت شما را بهبود میبخشد.

داشبورد وردپرس را باز کنید و به بخش Plugins-> Add New Plugin-> Search Plugins-> Imagify-> Install Now-> Activate
جمع بندی
تصویر بخش جدایی ناپذیر از وبسایت شما است. چه بخواهید جلوههای بصری را ارتقا دهید و یا پاراگرافها را از یکدیگر جدا کنید.
وبسایتی که از نظر بصری به چشم نمیآید کمتر مخاطب را در خود نگه میدارد.
این پلاگین مزیت دیگری نیز دارد که تمام عکسها از طریق CDN سریع عکس.
میتوانید افزونه را به صورت رایگان از WP.org نصب کنید و تجربهی لود شدن سریع سایت را تجربه کنید.
جهت سرعت بخشی به وردپرس و ریسپانسیو بهتر عکسهای سایت را بهینه سازی کنید.
بهینه سازی عکسها به شما امکان تغییر اندازه و فشرده سازی عکس را میدهد.
کارهای بسیاری جهت بهینه سازی سایت خود میتوانید انجام دهید که علاوه بر بهینه سازی، ارتقای سئوی سایت را تضمین میکند. از دیگر مواردی که میتوانید جهت بهبود عملکرد سایت خود انجام دهید انتخاب هاست مناسب و با کیفیت است. میتوانید از طریق آتناهاست اقدام کنید. آتناهاست با سالها تجربه و در اختیار داشتن دیتاسنتر اختصاصی در پی آن است تا به مشتریان خود بهترین خدمات را ارائه دهد. با آتناهاست میتوانید انواع هاست اختصاصی، مجازی، اشتراکی، ابری و … را تهیه کنید. جهت کسب اطلاعات بیشتر میتوانید از طریق راههای ارتباطی با ما تماس بگیرید.

 سرور اختصاصی
سرور اختصاصی
 عضویت
عضویت ورود
ورود